В этом руководстве вы узнаете, как использовать JavaScript Notification API для отображения уведомлений на рабочем столе пользователям.
Разрешения на уведомление
Поскольку API-интерфейсом уведомлений легко злоупотреблять, по умолчанию он строго обеспечивает соблюдение двух функций безопасности:
- Во-первых, пользователи должны согласиться на получение уведомлений для каждого источника.
- Во-вторых, только код, работающий в безопасном контексте (https), может отправлять уведомления.
Когда вы запрашиваете у пользователей разрешение на уведомление, они могут согласиться или отклонить его.
Если пользователи явно отрицают это, браузеры запомнят выбор. И у вас не будет второго шанса снова запросить разрешение.
Если пользователи не согласны или отказываются, т. е. игнорируют запрос, вы можете снова отправить запрос на разрешение уведомления.
Чтобы запросить разрешение на уведомление, используйте глобальный объект Notification. Этот объект имеет метод requestPermission(), который возвращает Promise, который разрешается, когда пользователь выполняет действие в диалоговом окне разрешения:
let permission = await Notification.requestPermission();
Разрешение может быть одной из следующих строк 'granted', 'denied' или 'default' :
'granted'— пользователи соглашаются получать уведомления.'denined'– пользователи отказываются получать уведомления.'default'— выбор пользователей неизвестен, и браузеры будут действовать так, как если бы значения были'denied'.
Показать и скрыть уведомления
Чтобы создать уведомление, вы используете конструктор Notification. Следующий код создает простое уведомление с заголовком:
const greeting = new Notification('Hi, How are you?');Уведомление можно настроить с помощью второго параметра options .
Например, в следующем примере создается и отображается уведомление с основным текстом и значком:
const greeting = new Notification('Hi, How are you?', {
body: 'Have a good day',
icon: './img/goodday.png'
});Чтобы закрыть уведомление, вы вызываете метод close() объекта Notification, возвращаемый конструктором Notification :
greeting.close();
Чтобы закрыть уведомление по истечении определенного периода времени, вы используете функцию setTimeout(). Например, ниже показано, как закрыть уведомление- greeting через 10 секунд:
setTimeout(() => greenting.close(), 10*1000);
События
Объект Notification предоставляет вам следующие события:
show— срабатывает при отображении уведомления.click— срабатывает при нажатии на уведомление.close— срабатывает, когда уведомление отклоняется или закрывается с помощью методаclose().error— работает при возникновении ошибки, которая блокирует отображение уведомления.
Для обработки этих событий вы используете метод addEventListener() объекта Notification.
В следующем примере выполняется переход по URL-адресу https://www.javascripttutorial.net/ при нажатии на уведомление:
// create a notification object
const greeting = new Notification('Hi, How are you?', {
body: 'Have a good day',
icon: './img/goodday.png'
});
// navigate to the https://www.javascripttutorial.net/ on click
greeting.addEventListener('click',
function() {
window.open('https://www.javascripttutorial.net/javascript-notification');
});Помимо использования addEventListener(), вы можете назначить обработчик событий для свойства onclick объекта Notification. Например:
greeting.onclick =() => window.open('https://www.javascripttutorial.net/javascript-notification');Объект Notification имеет onshow, onclick, onclose и onerror для соответствующих событий.
Пример
В этом примере мы создадим простое веб-приложение, которое показывает пользователям уведомление на рабочем столе.
Создание структуры проекта
- Сначала создайте новую папку с именем
notificationи три подпапкиjs,cssиimgвнутри папки. - Во-вторых, создайте
style.cssв папкеcss,app.jsв папкеjsиindex.htmlв папкеnotification. - В-третьих, загрузите и скопируйте следующий значок в папку
img. Вы будете использовать его в качестве значка уведомления.

Создание страницы index.html
На странице index.html вы размещаете ссылки на файлы style.css и app.js :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JavaScript Notification API</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="container"> <h1>JavaScript Notification API Demo</h1> <div class="error"></div> </div> <script src="js/app.js"></script> </body> </html>
В index.html есть заголовок и элемент <div>, который покажет сообщение об ошибке, если разрешение на уведомление не предоставлено.
Файл app.js
Поскольку вы будете использовать ключевое слово await для вызова метода Notification.requestPermission(), вам необходимо поместить весь код в app.js в асинхронный IIFE:
(async() = > {
// place js code here
})();- Во-первых, определите функцию, которая создает и показывает уведомление, закрывает его через 10 секунд и открывает URL-адрес(
https://www.javascripttutorial.net/javascript-notification) при нажатии:
// create and show the notification
const showNotification = () = > {
// create a new notification
const notification = new Notification('JavaScript Notification API', {
body: 'This is a JavaScript Notification API demo',
icon: './img/js.png',
vibrate: true
});
// close the notification after 10 seconds
setTimeout(() = > {
notification.close();
},
10 * 1000);
// navigate to a URL
notification.addEventListener('click', () = > {
window.open('https://www.javascripttutorial.net/javascript-notification', '_blank');
});
}- Во-вторых, определите другую функцию для отображения сообщения об ошибке, если уведомление не предоставлено:
// show an error message
const showError = () = > {
const error = document.querySelector('.error');
error.style.display = 'block';
error.textContent = 'You blocked the notifications';
}- В-третьих, проверьте, предоставлено ли разрешение на уведомление. Если пользователь не предпринял никаких действий, запросите его.
Если разрешение на уведомление предоставлено, то granted флаг имеет значение true. В противном случае это false. Функция showNotification() или showError() вызывается на основе значения granted флага:
let granted = false;
if (Notification.permission === 'granted') {
granted = true;
} else if (Notification.permission !== 'denied') {
let permission = await Notification.requestPermission();
granted = permission === 'granted' ? true: false;
}
// show notification or the error message
granted ? showNotification() : showError();Ниже показан полный код файла app.js:
(async() = > {
// create and show the notification
// create a new notification
const notification = new Notification('JavaScript Notification API', {
body: 'This is a JavaScript Notification API demo',
icon: './img/js.png'
});
// close the notification after 10 seconds
setTimeout(() = > {
notification.close();
},
10 * 1000);
// navigate to a URL when clicked
notification.addEventListener('click', () = > {
window.open('https://www.javascripttutorial.net/javascript-notification', '_blank');
});
}
// show an error message
const showError = () = > {
const error = document.querySelector('.error');
error.style.display = 'block';
error.textContent = 'You blocked the notifications';
}
// check notification permission
let granted = false;
if (Notification.permission === 'granted') {
granted = true;
} else if (Notification.permission !== 'denied') {
let permission = await Notification.requestPermission();
granted = permission === 'granted' ? true: false;
}
// show notification or error
granted ? showNotification() : showError();
})();Вот демонстрационная страница.
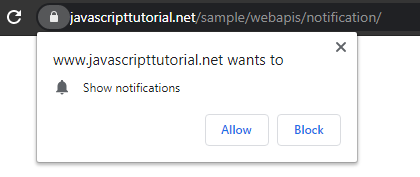
Когда вы открываете страницу, она запросит разрешение на уведомление:

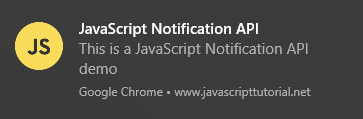
Если вы нажмете кнопку «Разрешить», вы увидите следующее уведомление на рабочем столе:

Оно закроется через 10 секунд. Если щелкнуть уведомление, откроется URL-адрес https://www.javascripttutorial.net/javascript-notification
Заключение
- JavaScript Notification API позволяет показывать пользователям уведомления на рабочем столе.
- Уведомления должны быть явно предоставлены пользователями на основе источника и инициированы только кодом, выполняющимся в безопасном контексте(
https). - Используйте конструктор
Notificationдля создания и отображения уведомлений. - Используйте события
Notification, чтобы сделать уведомления более интерактивными.